一条心才能搞大事。
今天大娃给我看美术老师安排的周末作业,是人物的头部素描,看上去不是很简单。
不过当我看到他的草稿,立马看出了问题,比例不对。
于是跟他说,你可以每个部位都先用一个方形画出空间,头、肩膀、耳朵,把位置固定好,然后在每个小空间里去画,这样就算细节画得差一些,整体比例对,就不会差到哪去。
这不就是编程里的组件吗?正好娃会编程,这么一说,他就很好理解了,果然画出来的比以前画的多了那么点意思。一幅画,就是由很多组件组成的。
就可惜忘记拍照了。
公司干活的人手不太够,这让我联想到部落冲突。
在游戏里,工人的数量是有限的,最多只有 6 个,但是要升级的建筑却有很多。
规划好,争取让工人一直有活干,每个工人之间的间隔天数要尽量平均。
如果规划不好,会有两种坏情况:
1、大家都在干活,工期都很长,这时,资源罐子爆仓了。
2、大家一起闲下来,资源不够用,有的工人就闲在那里了。
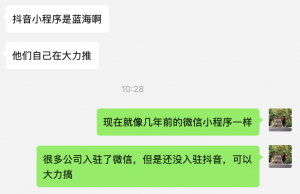
抖音云提供的 nodejs 模板是 typescript 的。刚开始没深入写,就调试一下接口,没觉得 ts 和 js 有啥太大区别,没想到定义个变量都成了老大难的事情。
还是老老实实改成 js。但是又遇到 webpack 打包 node 项目的问题,一时半会没太多时间处理。想想看后端打包个啥?就这几个包。
动一下手术:
1、删除 tsconfig.json。抖音云 node 模板自带的 Dockerfile,会判断是否有 tsconfig.json,有的话就会执行 npm run build。
2、修改 package.json
- 删除 ts 相关的包
- 删除 scripts 下的 “build”: “tsc”
- 启动命令 “node dist/server.js” 改成 “node src/server.js”
3、如果要使用 es 规范,可以在 package.json 里添加 “type”: “module”,或者 .js 文件后缀改成 .mjs
4、导入模块时可能要用完整的 js 文件路径,例如:import { test } from ‘./test.js’
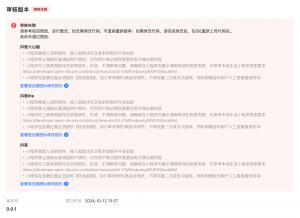
5、另外需要注意,抖音云调用的域名有自己专属的域名,而且目前只支持 http 协议,可以看云调用官方文档,例如 developer.toutiao.com 对应的云调用域名是 developer-toutiao-com.openapi.dyc.ivolces.com,我在这上面坑了好长时间,后面补看文档才发现。如果没按这个来,请求外部接口时会报错:
FetchError: request to failed, reason: unable to verify the first certificate at ClientRequest
今天在公司连接不上内网,用“创建位置”的方法行不通,用下面这个方法重置网络后搞定,通过删除系统的网络配置文件来重置网络设置。
1、打开终端,输入 /Library/Preferences/SystemConfiguration/ 回车
2、输入 open ./
3、在打开的 SystemConfiguration 文件夹中,找到并删除以下文件:
- com.apple.airport.preferences.plist
- com.apple.network.identification.plist 或 com.apple.network 开头的文件
- com.apple.wifi.message-tracer.plist
- NetworkInterfaces.plist
- preferences.plist
4、删除这些文件后,重新启动 mac,系统会自动创建新的配置文件
5、重新连接 wifi
这几天走到哪都有人在谈论股票。
谁能想到呢?说好的暴涨,变成了暴跌。




 浙公网安备 33010602001796号
浙公网安备 33010602001796号